Project Overview
-
Description:
Single Property Websites
-
Company:
Urbanimmersive/Tourbuzz
-
Role:
UI/UX Design, Front-End Development
-
Years:
2015–2021

Description:
Single Property Websites
Company:
Urbanimmersive/Tourbuzz
Role:
UI/UX Design, Front-End Development
Years:
2015–2021
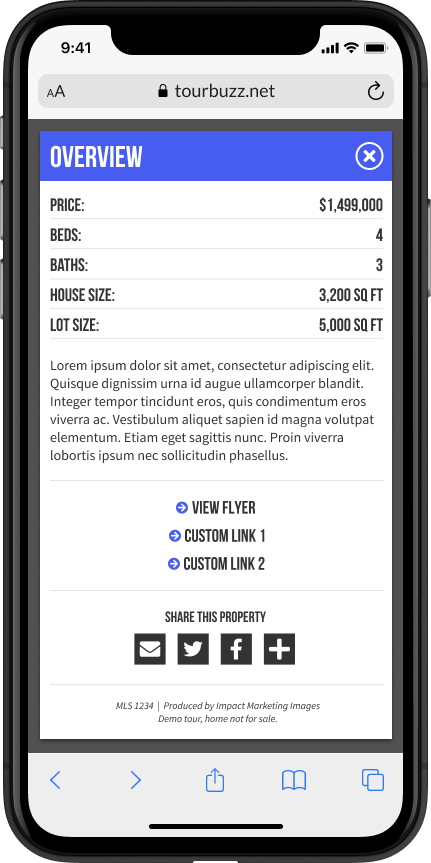
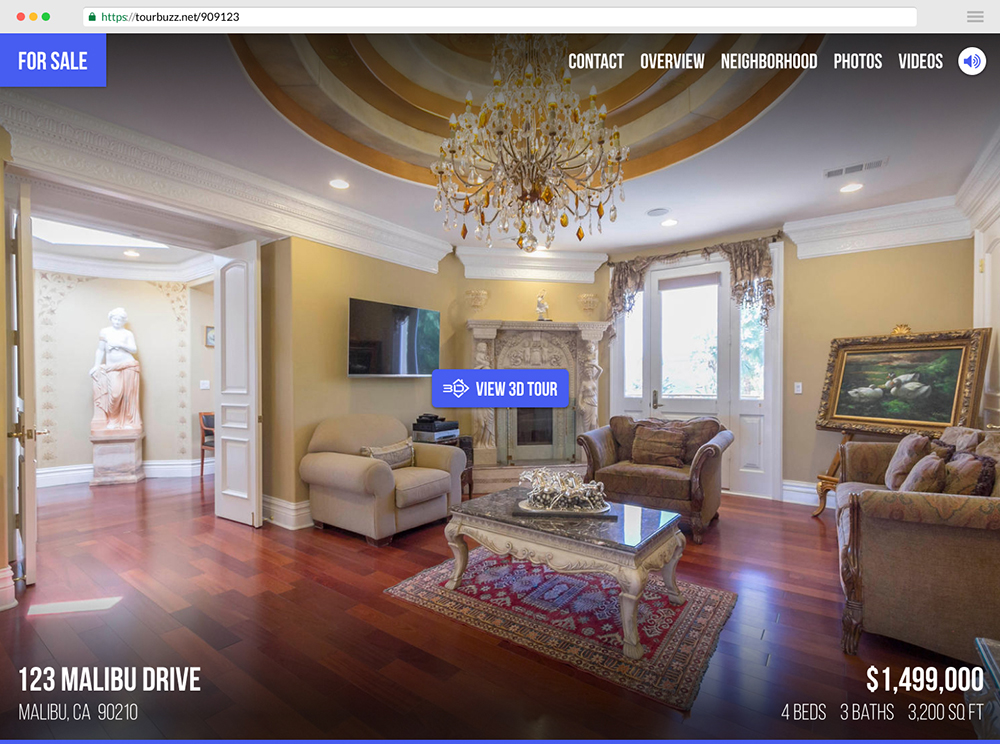
Urbanimmersive is a leading SaaS business solution for real estate photographers. One of their offerings is known as a "Single Property Website", which is a highly customizable landing page for agents to highlight a property. These property websites offer a variety of design templates, with options for customizing templates and features to further refine the overall presentation.
I provided interface design and development on a robust family of highly customizable design templates. I also provided UX design on numerous features, working with the customer support team to gather feedback and eliminate pain points. For the first few years of this project, I collaborated with a product designer and a front-end developer. In 2018, I took over management of this project, providing lead design and development.
Urbanimmersive's Single Property Websites serve a wide range of customers with varying needs. One of the challenges with this project was to find solutions that would meet the diverse needs of our customer base. As different real estate markets have different requirements, we had to provide our customers with a variety of features and templates that could be highly customized. These customizations led to another challenge: we needed to find creative ways to maintain this project so that design layouts would always look great, regardless of options or features chosen. Additionally, we had certain customers who were increasingly using 3D tours to highlight their listings, and wanted better ways to prioritize this feature.
When I began working on this project in 2015, data showed that customers had a wide range of needs and preferences around how to present properties. We also had requests for new features such as property status banners, neighborhood information, and property statistics. As we built new templates, we also began to add more customization to better serve the varied needs of our customers. We added new options such as the ability to re-order page sections, and multiple options for media and layout presentation in the hero section. I took over leadership of this project in 2018, and began to integrate a more flexible layout system for components, so that designs would automatically adjust based on the existence of certain features. I turned these systems into reusable components that could be employed in future templates to save time and effort.


We had begun to receive feedback from some customers who wanted 3D tours to be more prominently featured in their listings. Then the Covid pandemic in early 2020 caused a dramatic increase in the need for listings to feature a 3D tour, as viewing properties in person became much more difficult. We quickly pivoted to create new experiences for our Single Property Websites focused on the 3D tour, which became known as "Pocket Websites". These design templates used a 3D tour as the page background, making it easy for potential home buyers to immediately jump into an immersive tour of a property.



Listening to the needs of our users allowed us to address notable issues with our Single Property Websites. Adding variety and customization allowed us to better serve the diverse needs of our customers. Creating intelligent layout systems led to better visual layouts, regardless of included features, and saved time when creating future designs. Pocket Website templates highlighting 3D tours was an immediate success, and gave our customers a much needed tool to showcase their listings during a global pandemic.