Project Overview
-
Description:
Redesigning the Customer Client Panel
-
Company:
Tourbuzz
-
Role:
UX Design, Interface Design, CSS
-
Year:
2020

Description:
Redesigning the Customer Client Panel
Company:
Tourbuzz
Role:
UX Design, Interface Design, CSS
Year:
2020
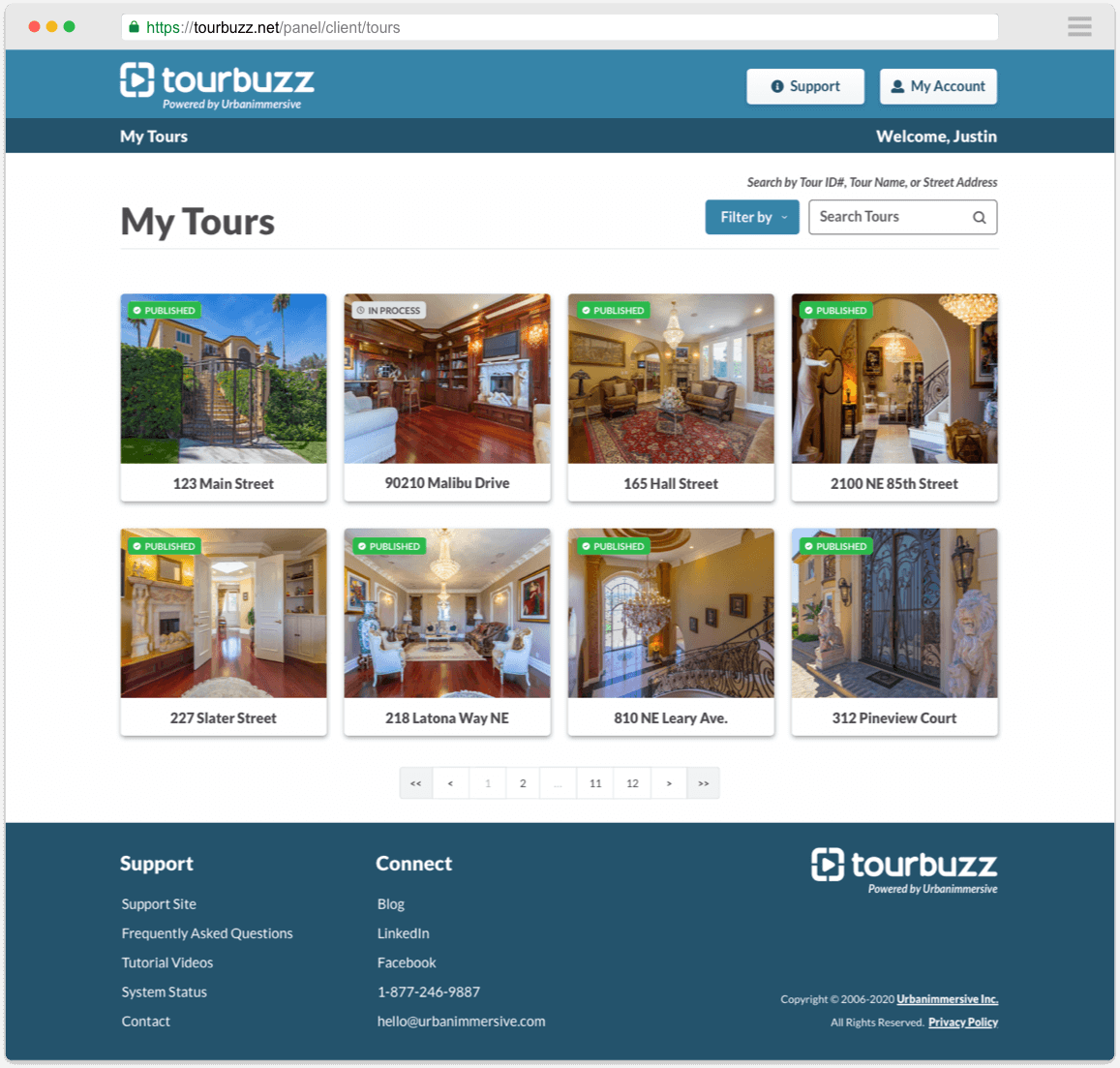
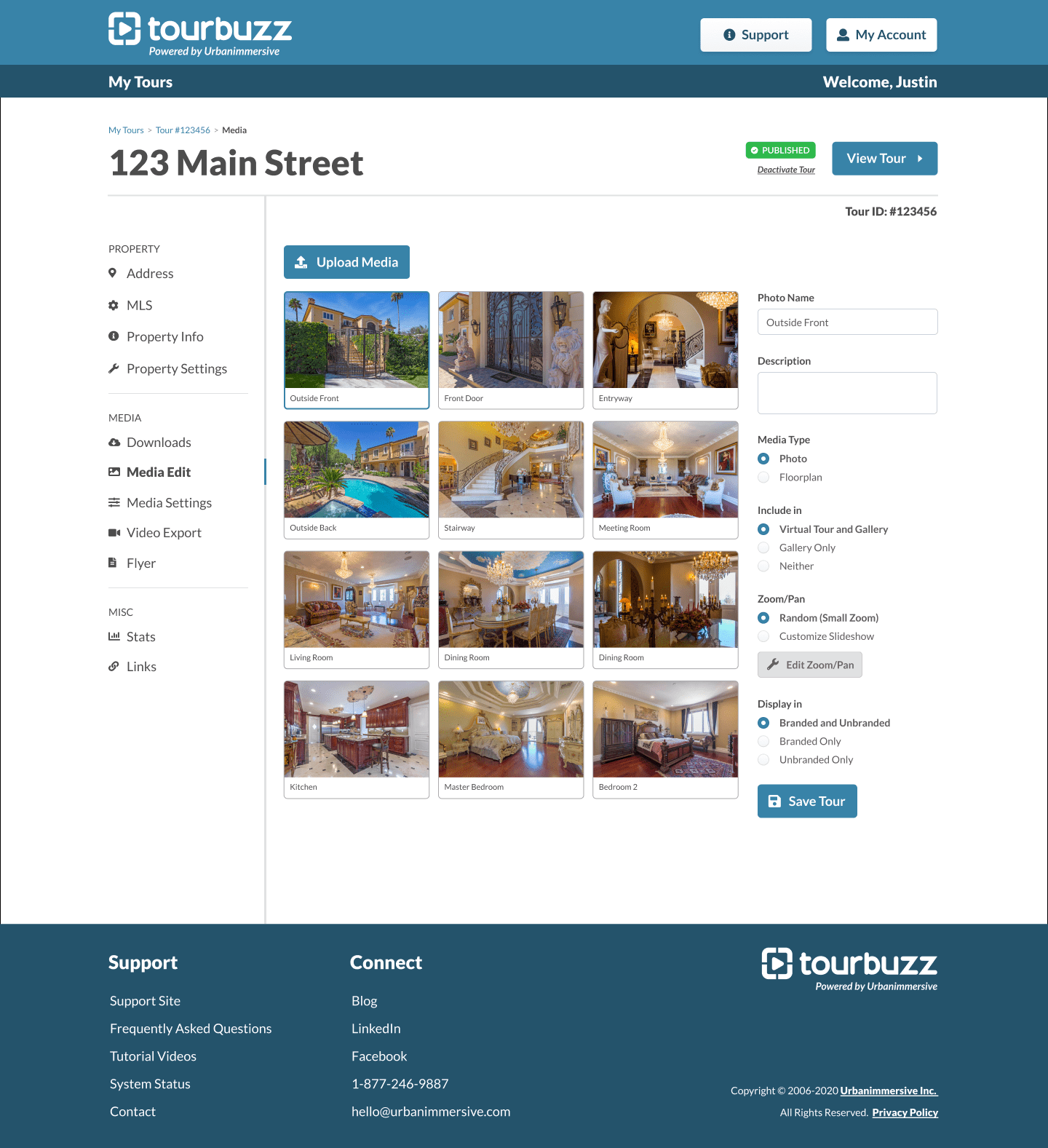
Tourbuzz (a subsidiary of Urbanimmersive) provides software solutions to help real estate photographers increase efficiency and productivity while managing their businesses. The Client Panel provides an easy way for photographers to deliver media assets to agents. This feature also allows agents to adjust settings for "single property websites", which are customizable website templates used to highlight listings.
As the sole designer involved in this project, I provided lead UX and interface design. I worked with our customer support team to gather feedback from customers regarding various pain points. My process included research analysis, wireframing, interface design, and CSS.
User feedback showed that confusing navigation, visual inconsistency, and poor support on mobile devices were the primary sources of frustration. Additionally, the Client Panel had accumulated a notable amount of technical debt, which was beginning to cause browser issues. Overhauling this project could make a significant difference to our customers by increasing efficiency and drastically reducing the amount of support hours spent resolving issues.
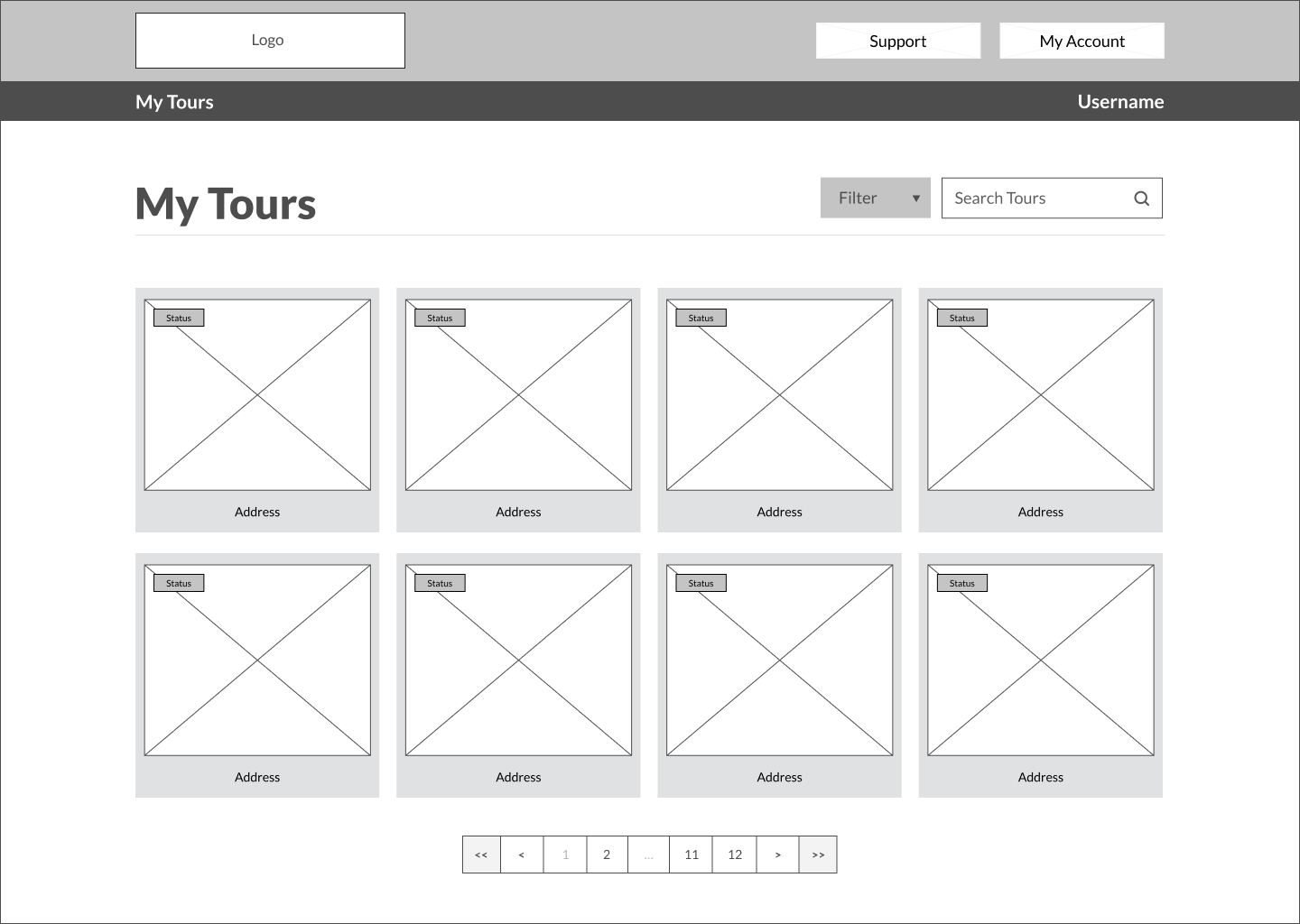
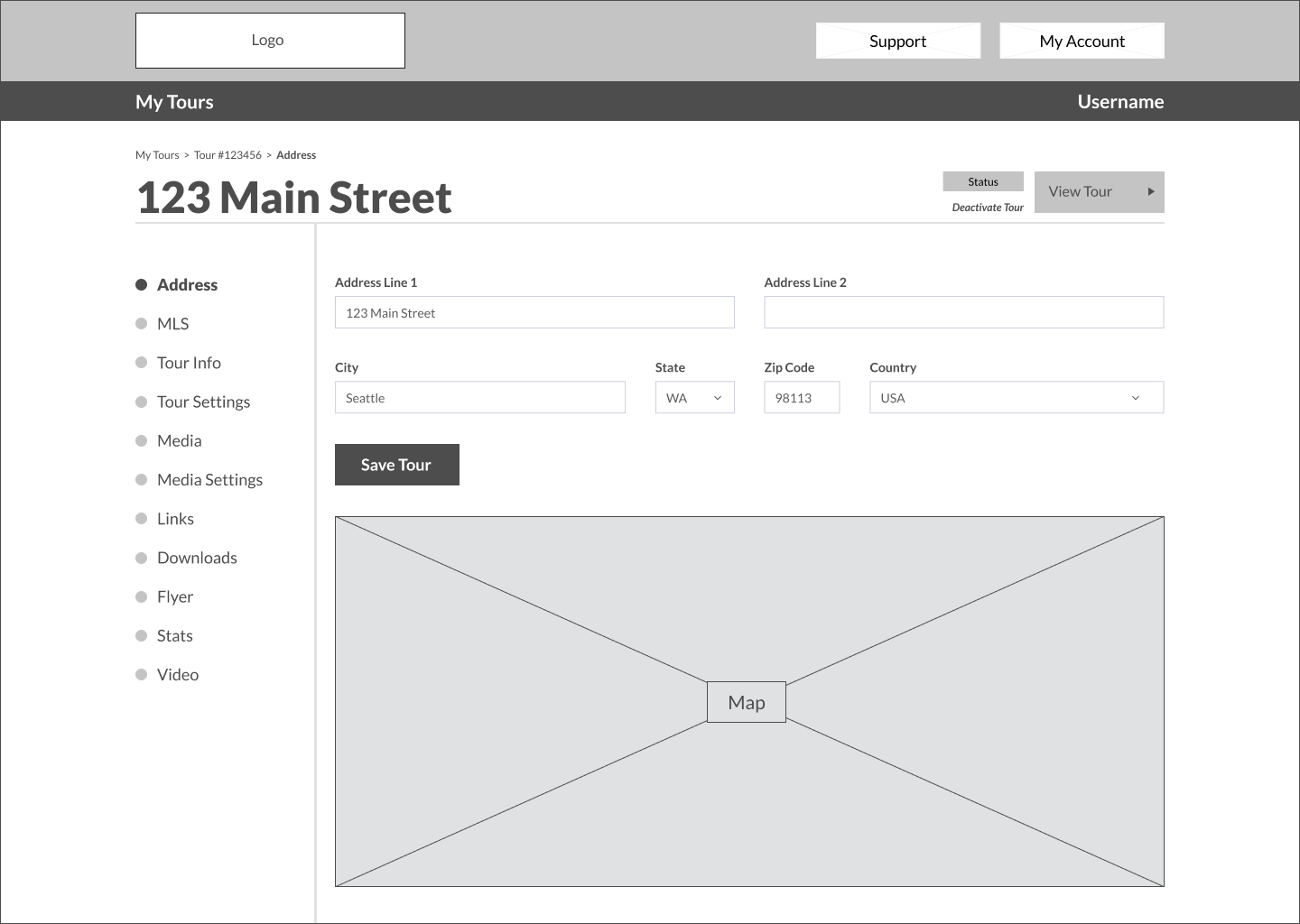
The Client Panel had accumulated many features over the years, leading to a confusing system of menu components. While creating wireframes, I focused on reducing visual complexity and consolidating navigation components. The new layout simplified the user flow by presenting an agent's list of tours as the panel's homepage. After selecting a property, a navigation component would become visible, listing all actions for a given property. The header was also simplified to contain branding and account settings.


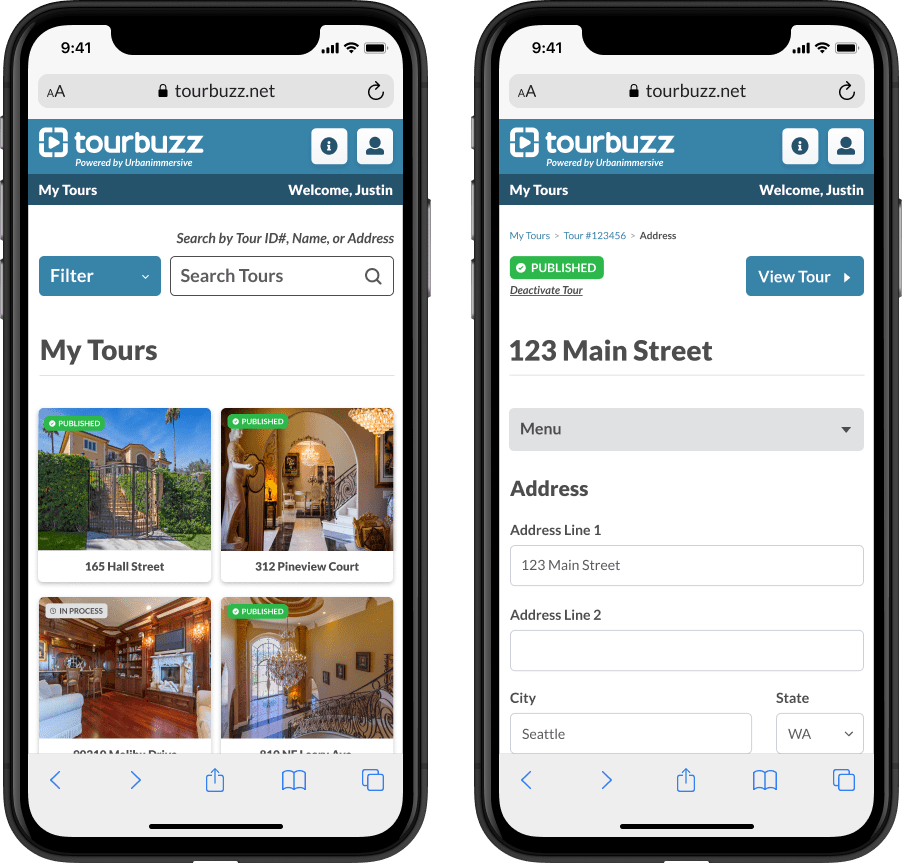
The previous version of the Client Panel was not responsive, so many tasks were basically impossible to complete on mobile devices. This was the most popular request for the new panel, so I focused on a mobile-first approach to help simplify the design and ensure ease of use on small screens. Improving navigation and removing clutter throughout the design went hand in hand with creating a more intuitive layout on all screen sizes.

The previous version of the Client Panel suffered from a great deal of visual inconsistency. The engineering team had begun using React along with a component library called Semantic UI in other areas of Tourbuzz. I was asked to conduct an audit of React component libraries to determine if we should pivot to another library. Creating a custom design system was not possible due to the limitations of our small team and the fast turnaround of our project. I ultimately decided to stick with Semantic UI due to its ease of React integration, customization, and wide array of components. I customized Semantic's typography, hierarchy, and colors so that our dev team could build new features with efficiency and consistency. I also provided overall design direction to the team, solving visual edge cases, and contributing a significant amount of CSS to the front-end build.

The redesign of the Client Panel solved many major issues for our customers. After ironing out bugs and iterating on feedback from the beta testing period, customers reported an overwhelmingly positive view of the new panel. Updates to navigation and visual consistency created a much more intuitive experience, and a newly responsive panel allowed users to be productive on any modern device.
Under a tight time frame, I noted how valuable it can be to work cross-functionally across a company. With customer support, design, and engineering teams working together throughout the process, we were able to be highly efficient in reaching a fast turnaround for our users. Communication between teams helped us to resolve issues quickly, and conversations with users led to more meaningful dialogue and results.